Content Writing at Cultivate Learning
Content Development Process
As you begin to develop content in any language, start with these steps, then review the workflow example below.
- Collaborate closely with the project manager to understand delivery timelines, production plans, and tasks. Use the project charter or narrative to understand the learning objectives, audience, and expected outcomes.
- Thoroughly review the Content Development and Style Guide for writing guidance.
- Make note of sections that apply to your project.
- Bookmark the guide so you can refer to it frequently throughout the project.
- Review the Tips for Writing for Translation chapter if your project will be translated into other languages.
- Be sure to read through the Review and Quality Assurance section.
- Partner with your project manager and the resource production team to understand production processes. (many are outlined in this guide)
- Brainstorm together with your team, including design, media, and instructional design about how you will convey the content in a meaningful way that engages the learner. The instructional design team has specific tools and strategies for developing online courses and professional development.
- Explore templates and resources that can help support your content writing in the Learning Design Toolkit.
- As stated throughout this guide, the production team (ID, graphic design, and media) has expertise in their areas of focus. It is very important to partner early and often. Content writers work collaboratively but do not typically produce media, online course, graphic design, or templates on their own. We have signature styles and guidelines that need to be adhered to, so partnering is the best strategy.
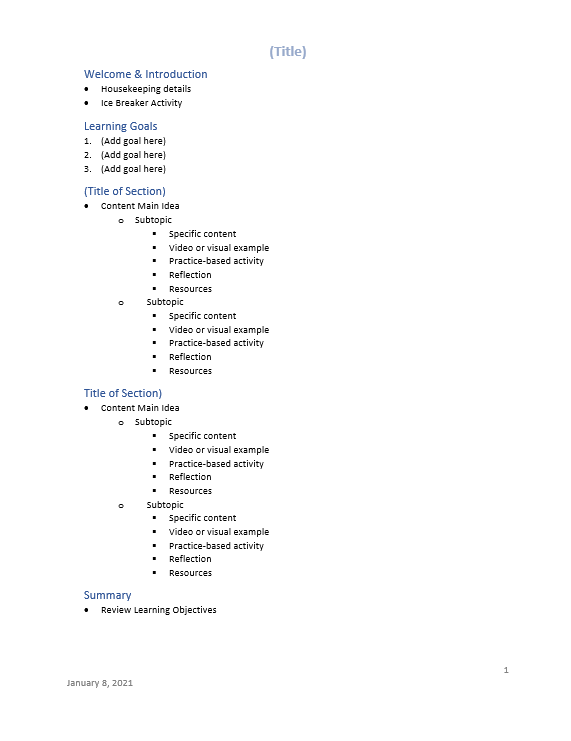
Workflow Example
Create an Outline
- Use an outline to capture big ideas. Then, add more detail.
- For materials being co-created in multiple languages, complete the outline together.
- Start with the learning objectives/outcomes and build the content from there.
- Add main topics and consider who your audience is when drafting the outline.
- Add details about how the content will align with the early learning standards and frameworks.
- Add details about how the learner will be engaged. How will these activities be represented in any supplemental materials, like a workbook or facilitator manual?
- Ensure the content draft demonstrates the Instructional Teaching Framework. Consider using several mini cycles to meet learning objectives.
- Consider Universal Design for Learning practices in your planning.
- Explore the outline examples from Cultivate Learning colleagues in the Content Outline Examples section. If this is for online development, work with the instructional designer to outline the content in the format necessary for instructional design.
- Engage internal teams for review.
- Be sure to connect with the biliterate content leads at this stage for review and multilingual guidance for materials being translated.
- Consider cross-unit review and feedback.
- Engage stakeholders/partners/peers for review and reflect this feedback in your writing. Some funders also ask us to track feedback and share how we addressed it.
- Team with media for videos, photos, and other media needs. Continue to partner about how to convey the content in an engaging way.
- Start to brainstorm media needs including Webdam searching, new filming, and new video production. Partner with the project manager to include this in the timeline.
- Team with design re: visual elements you may need: templates, graphics, etc.
- Start to brainstorm graphic design needs including custom graphics. Partner with the project manager to include this in the timeline.
- Team with instructional design, when applicable.
- The instructional design team may have a specific way to approach outlining and content development for online content. This includes tools like the course map that help to map out how the end user will experience the course within the specific online platform being used. Work closely with the instructional designer to avoid having to re-do your work.
First Draft
- Review the Tips for Writing for Translation chapter and the Getting Started part.
- Use designed templates. These are typically found on Webdam. Partner with your project manager to ensure the templates are ready and in the project folders.
- The template should match the source language the materials are being written in.
- A project being written in Somali, Spanish, and English simultaneously will use 3 different language templates.
- A project being written in only one langauge, or translated from one language to another, will be written in that language version template. For example, written in English using the English version template and either delivered only in English or translated into Spanish or Somali.
- Write the first draft.
- Review to ensure content meets learning objectives, aligns to standards, and follows the ITF framework.
- Review for plain languageand readability. Apply edits.
- Engage internal teams for review. Consider cross-unit review and feedback.
- Engage stakeholders/partners/peers for review and reflect this feedback in your writing. Some funders also ask us to track feedback and share how we addressed it.
- Continue partnering with media for videos, photos, and other media needs. Partner about how to convey the content in an engaging way.
- Search Webdam for multimedia needs.
- Request new filming with the media liaison, if needed.
- Partner with media producer for new videos.
- Communicate with the project manager about progress and timeline considerations.
- Continue partnering with design re: visual elements you may need: templates, graphics, etc.
- Search Webdam for illustration and graphic design needs.
- Partner with the graphic designer for new custom graphic needs.
- Communicate with the project manager about progress and timeline considerations.
- Continue partnering with instructional design, when applicable.
- The instructional design team may have a specific way to approach the project’s content development for online content including how to review materials and edit drafts.
Second Draft
- Apply all edits from first draft reviews. Write the second draft.
- Review to ensure content meets learning objectives, aligns to standards, and follows the ITF framework.
- Review for plain language and readability. Apply edits.
- Engage stakeholders/partners/peers for review and reflect this feedback in your writing. Some funders also ask us to track feedback and share how we addressed it.
- Continue partnering with media for videos, photos, and other media needs. Partner about how to convey the content in an engaging way.
- Partner for video production and reviews.
- Begin to finalize media.
- Continue partnering with design re: visual elements you may need: templates, graphics, etc.
- Partner for custom graphics and reviews.
- Begin to finalize graphics.
- Continue partnering with instructional design, when applicable.
- The instructional design team may have a specific way to approach the project’s content development for online content including how to review materials. edit drafts, and expectations for finalizing materials.
Third Draft
- Apply all edits from second draft reviews. Write the third draft.
- Final media production. Add all media to the product.
- Final custom graphics. Add all graphics to the product so they can be copy edited.
- Final approvals. (Internal and external)
- Complete the Content Production Quality Check tool in the Reviewing our Work section of this guide before submitting for copy edit.
- Copy edit (English materials) and apply edits. Work with your project manager to determine who submits the editing request form.
- Follow the guidance in the Reviews and Quality Assurance section if materials are written in Somali or Spanish.
- After copy edit, if the product is going to a vendor for translation, collaborate with the project manager to submit the appropriate request form.
Final draft
- Apply all edits from third draft reviews.
- Complete the Content Production Quality Check tool in the Reviewing our Work section of this guide before submitting for final form and function review with the design team.
- Final design Form and Function Review. Apply edits, if needed.
Deliver Product
- Complete the Content Production Quality Check tool in the Reviewing our Work section of this guide as the final quality assurance check.
- Be sure all comments are removed from materials before delivery.
- Final internal review and approval, as needed.
- Collaborate with the project manager about the plan for delivery.
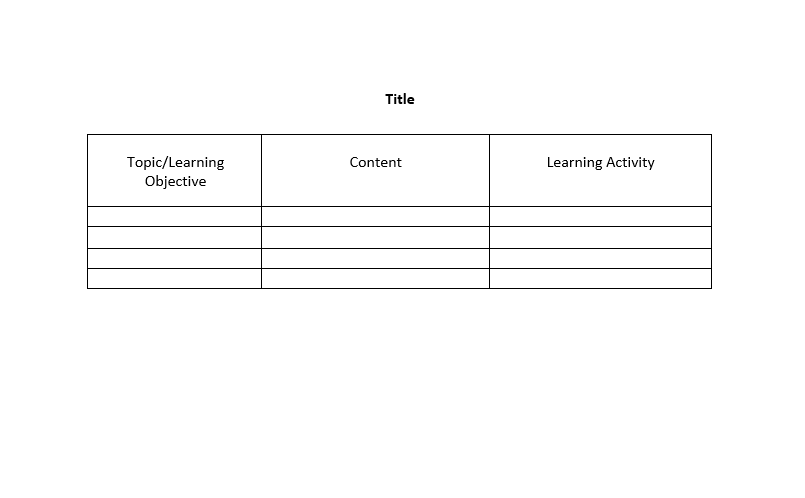
Content Outline Examples
Colleagues across Cultivate Learning shared some outline formats they have used. These examples are not listed in any preference and are for your reference as a tool to support oulining content.
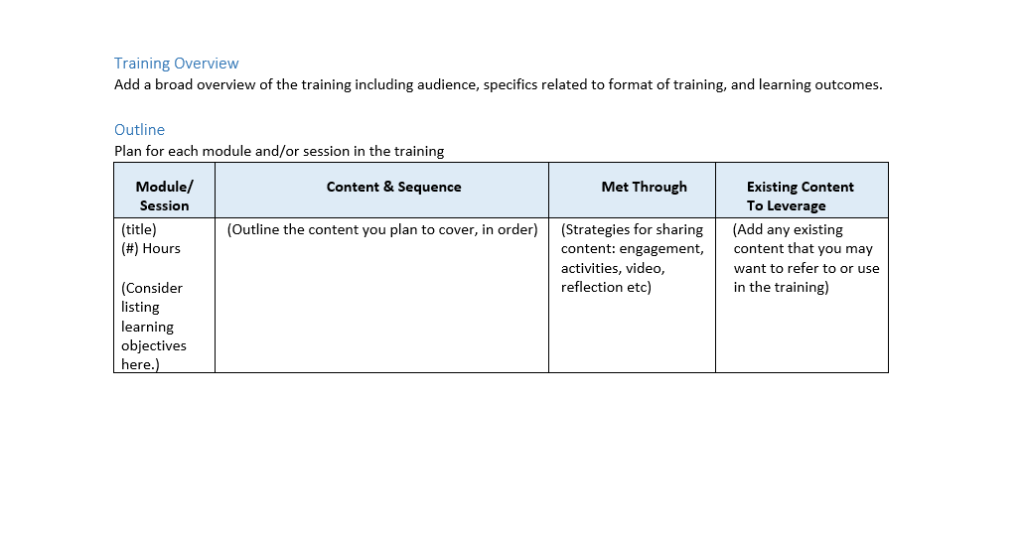
Example 1

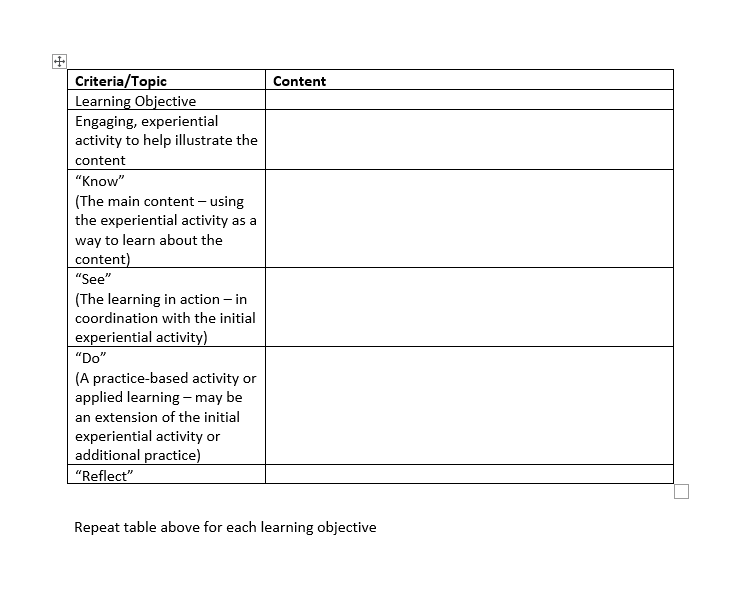
Example 2

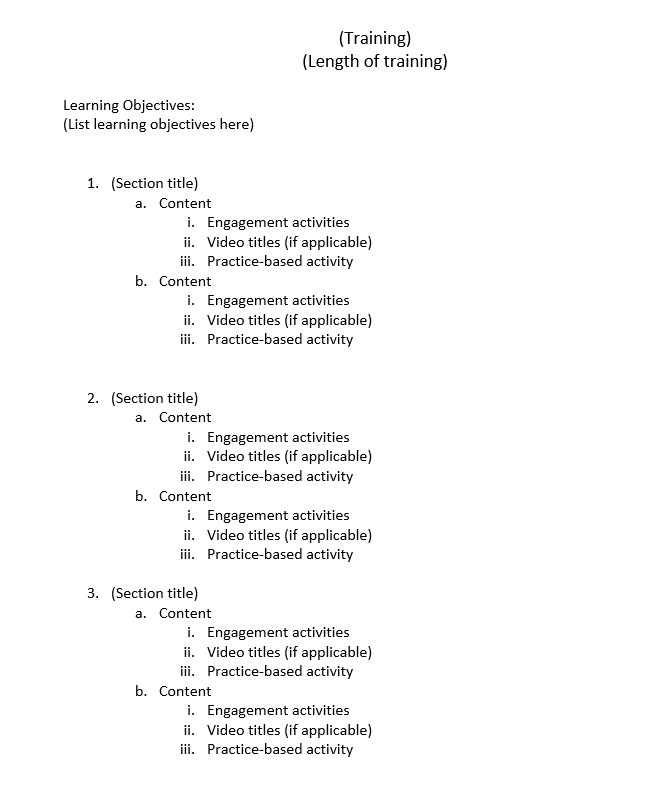
Example 3

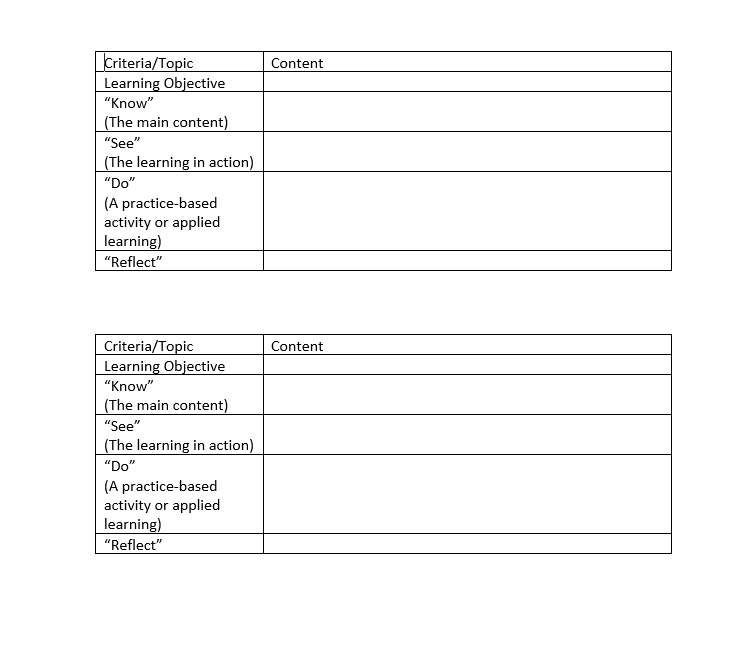
Example 4

Example 5

Example 6

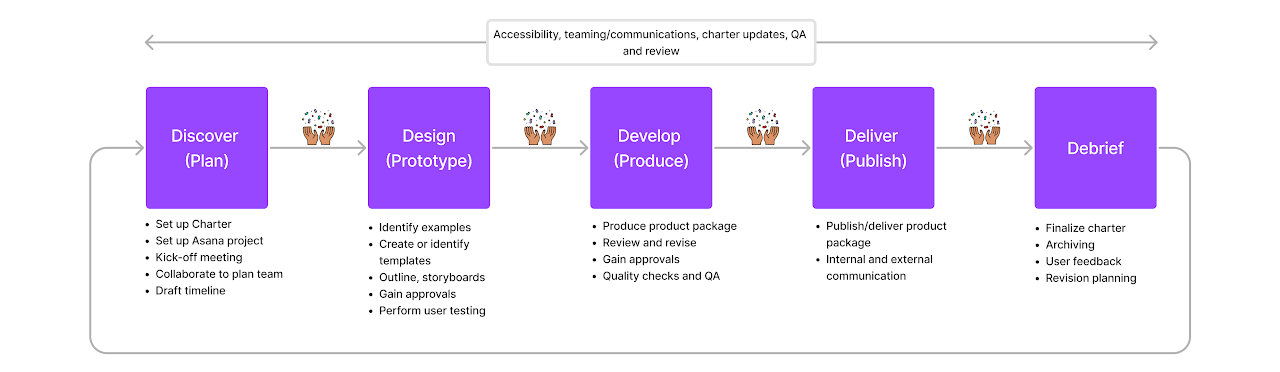
Phases of Development

The project manager is usually responsible for moving projects through the phases of development. However, it is helpful for content developers to also understand their role in the project workflow across production phases.
Following the production workflow helps ensure our products meet the project’s expected quality standards and can be delivered on-time. Though the specific activities within each phase are typically necessary, there may be varied ways to accomplish those tasks. The project manager can help ensure alignment to the phases while also utilizing team strengths.
Phase 1: Discover (Plan)
The big idea: At this phase, the project is beginning to kick-off. Project charters are written in collaboration with the project team, timelines tentatively established in relation to work scopes, and roles may be assigned. If the project lives in Asana, the content developer can expect to see invitations to the project and tasks may start to be populated. The content developer may be communicating primarily with the project manager in this phase. There may be initial meetings and planning in preparation for Phase 2.
Phase 2: Design (Prototype)
Goals, details, and resources. In this phase team planning and brainstorming begins. The content developer will:
- Write content outlines, syllabus, storyboards, and/or scripts.
- Partner with resource development team members about how to convey content, multilingual considerations, various project needs (media, graphic design, instructional design, and caption/translation needs), and timelines.
- Work with the project manager to establish a review and approval plan. Refer to the Reviews and Quality Assurance section.
- Develp a prototype, when applicable. Design, test, revise – small scale. The prototype is where you can experiment and work out all the details on a small scale before building at full scale. This will save time and energy on making changes later. In this phase team planning and brainstorming begins. The content developer will:
- Fully develop a prototype and help to move the prototype through the various review phases. This may include collaborating with organization partners, community focus groups, and internal teams.
- Partner with resource development team members to convey content visually including:
- Multimedia interactives
- Custom graphics
- Video and photos
- Team with instructional design (ID). If the product will be delivered in an online format, there will be intensive partnering with the ID team.
- Participate in user testing and feedback loops with organization partners, community members, and other partners.
- Complete all reviews and quality checks. Refer to the review plan established for the project.
- Apply review edits to the prototype.
- Partner with the project manager to move the product through the translation and captioning process, when applicable.
Phase 4: Develop (Produce)
Build – full scale. The content developer will:
- Fully develop all content and help to move the product through the various review and production phases. Apply review edits from the prototype phase, when applicable. Follow the content production workflow.
- Partner with resource development team members to convey content visually including:
- Multimedia interactives
- Custom graphics
- Videos and photos (including exisitng media in Webdam, new filming, and new video production)
- Team with instructional design (ID). If the product will be delivered in an online format, there will be intensive partnering with the ID team.
- Participate in user testing and feedback loops with organization partners, community members, and other partners.
- Complete all reviews and quality checks. Refer to the Reviews and Quality Assurance section and the review plan established for the project.
- Apply edits from reviews.
- Partner with the project manager to move the product through the translation and captioning process, when applicable.
- Partner with the project manager to plan for communication and distriution.
Quality Assurance (QA) ensures that the product meets the project’s quality standards in form and function. It applies to the product content and user experience. This happens throuhgout development and at key junctures of the project. Most projects should have a final QA and leadership approval before delivery.
Phase 6: Deliver (Publish)
This phase ensures that the product is delivered in the manner required by the deliverable. Content developers will often team with the project manager and the project team in this phase to:
- Implement the distribution and communication plan.
- Deliver to the granting agency.
- Facilitate train-the-trainer, when applicable.
Phase 7: Debrief
This phase is the final close-out of the project. Content developers will partner with the project team to do final archive and documentation. There may also be a plan for gathering user feedback, planning for revision processes, etc.
