Main Body
6 Commentary On Creating Podcasts, Digital Narratives, and A Pressbook
Adventures in Podcasting: Necromancing Weird Washington, Part I

On the second Friday of fall quarter 2019, Elliott and I met for a brief podcasting and digital narratives overview. In preparation for instructional sessions focusing on these digital mediums, we thought it might be useful if I knew a little about the software. Ultimately, learning how to create a podcast and a digital narrative will rely on self-motivation, i.e. making the time off campus this quarter to generate my own radio show and short film (to use outdated terminology :)).
I was delighted to see that Elliott and Perry had distilled the creation process into brief videos, complemented by written instructions. I tend to be a hands-on learner, so seeing “Audacity” (the platform for creating a podcast) was useful, especially since it resembles Garage Band, where I’ve recorded tracks for my husband’s albums in the past. Familiarity in the face of terrifyingly new technology is undoubtedly “a good thing.” WeVideo looked different than Panopto, which I spend half this summer wrangling with at work, so I’m a bit less enthused to try my hand at it. Nonetheless, there’s no pressure to fashion the world’s most thrilling podcast or the campus’s most insightful digital narrative this quarter. The goal is to learn enough to teach others.
Image
“Radio” by Monica Venturella is licensed under CC BY-NC-ND 4.0
Weird Washington: Take 2

For reasons generally unknown to me, and perhaps my cohorts, the third week of the quarter is one of the term’s most hectic seven day stretches. This past week has been no exception. I couldn’t be more ecstatic about the new knowledge I’ve gleaned while, for instance, observing Elliott in the classroom or pouring over readings for my indexing class and discovering, in the latter, a latent interest in Anton LaVey. Nonetheless, I’ve been utterly exhausted. Sunday, that so-called day of rest, finally afforded me the time to engage with Elliott’s podcast challenge. In brief, I accomplished multiple tasks:
- Recorded a brief podcast introduction, including my name, the title of my podcast, and a brief description of its content.
- Imported a song from the Free Music Archive into Audacity, the podcast program.
- Downloaded a marvelous sound effect from BBC’s site, which I used as my podcast’s hook.
- Shifted my three “sound” tracks around to ensure that they lined-up in a coherent manner, temporally speaking.
- Edited unnecessary pauses, both in the BBC sound effect and in my own prefatory remarks.
- Adjusted the music accordingly, so as to not drown out my voice, and deduced how to create a fade out effect at my podcast’s conclusion.
- Exported the entire recording as an MP3 format to share it with family, friends, and friendemies.
Elliott’s 5 minute video for crafting the world’s quickest podcast was generally informative. There were a few demos and directions, though, that in my tech-unsavvy mind needed adjusting. Alternatively, it’s possible that with the most updated version of Audacity, now downloaded on my computer, a few items have changed over time. For instance, in order to split sounds, I had to find “split” under the edit menu first and then hit the appropriate button. The tasks were initially mentioned in reverse order in the video, but then later, the demo seemed to accord with my own experiences; a similar issue occurred with editing out sounds.
Minor frustrations aside, this was a delightful endeavor. Though I don’t listen to podcasts, I adore old radio shows and harbor fond memories of listening to “The Shadow” in a darkened high school classroom back in the 1990s. Since it’s October, and I’m a fanatic of “all things spooky” (no matter the time of year), the podcast was the ideal vehicle for creating my own horror-inflected sonic investigation of “Weird Washington.” Hours spent—endured?!—this summer in recording and editing Panopto videos taught me where to cut sound, and I found this process easier in Audacity than in the Canvas-based video platform.
Most enjoyably of all, though, was the process of discovering and then toying with sounds: a prison door opening and closing, a DJ Spooky track titled “Nocturne.” Lining up the swelling discordance of that sinister track with my podcast’s description might just be, even by December 13th, one of my favorite accomplishments of the term.
Transcript-for-Podcast-Draft-1_Font
Image
Rijksdienst voor het Cultureel Erfgoed, Wikimedia, CC BY-SA 4.0.
Weird Washington: Round 3

My podcasting adventures have continued! I decide to take advantage of an extended weekend in Ocean Shores to create the first episode of Weird Washington. The result thus far is about 40 additional seconds of my broadcast, which took roughly 90 minutes to create. Initially I ran into difficulties crafting the most appropriate introduction I could think of for the small coastal city. Like so many Washington towns, Ocean Shores’ residents and tourist are mostly white, but the site traces its earlier histories back to a trio of Indigenous nations. Acknowledging this oft-occluded past is tantamount to constructing a socially aware podcast.
After about 15 takes, I finally felt satisfied with my voice and the ideas it conveyed. But then I had to find a seductive sampling of ocean as my attempts to record the Pacific on my cell phone failed miserably. (Or, more aptly put, water on my phone bears more than a passing aural resemblance to traffic). Following on from this sonic issue, I skimmed through the other DJ Spooky tracks on the album to mine some appropriately creepy background music. Eventually, the tasks of splicing, shifting, and synthesizing sounds was more or less complete. I sense changes could be as imminent as tomorrow, but in the meantime, I present the more extended version of Weird Washington.
Transcript for Podcast Draft 2_1
Image
By Boyd and Braas – Boyd and Braas Photographs of Seattle and Washington State, Wikimedia, Public Domain.
Weird Washington: Iteration 4

After listening to the previous version of my podcast several times, with and without my husband, I realized that the volume dropped at the beginning of my new material. I have no idea why this occurred, but I’ve spent a great deal of time familiarizing myself with the amplification button in Audacity in an attempt to correct this issue. A few minor sound glitches remain, but I’m happy to say that I’ve generally fixed this issue. My husband was a bit frustrated that he couldn’t hear my voice announce the rough population of Ocean Shores–the sound of an ocean washes over my words, which was purposeful on my part–so I’ve also made minor adjustments to appease him and likely, my other listeners.
There wasn’t a ton of time to record new material, but I was able to add a short spiel concerning the Celtic Music Festival in Ocean Shores, and I tracked down appropriately gleeful Irish reel music from FMA to accompany my words. New goals for the coming weeks include uploading a bit more music (from the festival itself), a few interview sound bites with bands, and two different 15 second “Words from Our Sponsor” advertisements. I actually can’t wait to find a few spare moments to write the copy for the ads–they promise to be bitingly satirical. 🙂
Transcript for Podcast Draft 3
Image
Brylie Oxley, Creative Commons, CC BY-SA 3.0.
Bravely We Venture into Digital Storytelling: or Not

In anticipation of our final team-teaching excursion this quarter, a 3 hour session on digital storytelling, I finally cracked open the Pandora’s box that is WeVideo. Though I was able to sign-in without any issue, I immediately ran into difficulties due to my outdated Safari browser. After switching to Chrome, I spent 10 minutes trying to figure out how to start a new project. Annoyed but not yet resigned, I went back to the Canvas link Elliott sent me, and re-watched his “How to Make the Fastest Video” segment. In sum, WeVideo and I had a rocky start; the platform isn’t terribly intuitive, particularly in terms of adding images and sounds. However, once I began to understand how to drag and drop, the process went far more quickly than making my podcast.
To begin with, I had a fairly good sense of the topical focus for my digital narrative: Las Vegas. Having just reveled in a short trip there for our anniversary–in fact, my 3rd trip there with my husband–I had no shortage of images, memories, and ideas. My basic idea was to focus on the odd places and spaces still remaining in Vegas since people tend to think of the flat, dusty city primarily in terms of gambling and the Strip. My husband and I keep returning, though, because there are still several quirky spots, a few even on the Strip, and moving outside the immediate city limits places one in dangerously beautiful rocky canyons and state parks. So, in a sense, there’s resonance between the podcast and the digital story: both focus on “the weird” one can find in the age of hyper-gentrification in two rather different US states.

Once I understood how to use WeVideo, I completed the first 14 seconds, recording my voice-over in Audacity and importing it into the video platform. I relied on the ever-useful FMA for sufficiently silly sounds that are almost lounge-y in nature. And I downloaded several images from Pexels as well as a few from my phone. Shifting the images and sound from my uploads folder into the various timelines was no problem. In fact, the most difficult part of the process was the timeline, and by this, I mean lining up my narration with the images. By the end of the evening, I had a fairly cohesive start to my narrative and felt generally satisfied.
The next night, I initially spent about 15 minutes reworking the timeline for tighter punctuation between the voice-over and images. Strangely, the music I selected seemed to work well with these elements at about an second or mili-second point, so that was a saving grace. Next came the difficult part: recording 10 more seconds of narration into Audacity, splicing the track, moving it into a new document, normalizing the volume, and then exporting it into WeVideo. Finding additional images for the new voice-over segment was mostly easy, though trying to find a picture of “weird old” Las Vegas (that was copyright kosher) took a bit more time than I had initially anticipated (Wikimedia Commons came through in the end).
Because I’m on a fast learning curve for this next session, and I was only working with 10 new seconds of material, I decided to play with the transitions. They were utterly, utterly maddening and completely messed up my timeline. After a great deal of swearing, I finally deduced a means of controlling the transitions, though at this point, the timeline is still just slightly off. I’m hoping to trouble-shoot this issue with Elliott over the next 3-4 days, as the more I know, the more I’ll be able to assist students and other users!
Images
Wendy van Zyl from Pexels
Bravely We Conclude Our Venture into Digital Storytelling Land
Over the past 3 weeks, with a great deal of patience, I’ve finally figured out how to merge transitions into my timeline, how to create captions, how to splice and dice my music in Audacity and import it to WeVideo, how to effectively use title cards, and how to compose an adequate credits sequence. As a result, I was able to complete and export my short digital narrative reveling in the fabulous city of Las Vegas. I’m delighted that several of the images finally look snazzier as a result of the rendering process, though I’ve noticed that a few photographs became overly pixelated as a result of the same process–oh well. At least I can now proudly declare that I created a 97 second digital narrative and team-taught a 3 hour session on the wonders of digital storytelling!
If there was more time, I’d design a counter-narrative, a digital story that examines the socioeconomic implications of being able to visit Las Vegas and contribute to increasing amounts of air pollution, the cultural and gender diversity that the Strip invites, and the inaccessibility that many may experience, while navigating the city’s streets, shops, and other spaces.
Pressbooks vs. Manifold: Battle Royale

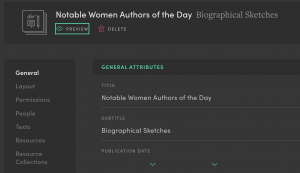
Before the quarter began, Elliott and I had discussed the possibility of trying out Manifold in addition to creating a podcast, a digital narrative, and attempting to learn Pressbooks. In fact, we even wrote on the DFW outcomes/goals “Manifold, if time” (or some variation thereof). However, by early October I more or less dismissed Manifold because I was feeling a little too overwhelmed in the face of new technology and an abundance of DFW teaching sessions. By the middle of the quarter, though, we’d completed much of the instructional end of the DFW and my warm sentiments towards Pressbooks began to cool. Pressbooks’ privacy settings were infuriating; the extra spacing it automatically adds between images and text (if one tries to center photographs) was difficult to surmount since I can’t code; the Word Press blog-like backend remains uninviting; and I was (and still am) annoyed that only 4 fonts afford the ability to create super-cool drop-down subchapters. Moreover, the Pressbooks user’s manual is not overwhelmingly reader-friendly, ensuring that it too me twice as long to figure anything out as it did in QGIS this summer. Up until a week ago, I had yet to figure out how to annotate or highlight a single line using Hypothesis; all I knew was that a really inconvenient annotation window kept popping out. So many first world problems; so little time.
By early November, my capstone project began to necessitate a decision between using Pressbooks and Manifold. Fortuitously, a Manifold workshop was held towards the middle of the month, so I eagerly signed myself up, but not before I attempted the platform on my own. What a disaster. I managed to sign into Manifold and create a title as well as a bit of metadata for a project. Beyond that, I spent 45 minutes trying to figure out why I couldn’t write in a textbox and then post my ramblings for the world to see. In fact, I began to seriously doubt that one could create a book on Manifold.
Thankfully, we have awesome librarians who astutely and non-judgmentally realize just how terrifying new platforms can be for novices. A few days before the workshop, Verletta Kern, one of my UW librarian heroines/sheroes, sent the participants an email, asking them to watch a short Manifold video (courtesy of Elliott) and upload a book to Manifold. It took all of 10 minutes to realize what I’d done wrong with Manifold. Several additional minutes later, one of the most delightful and possibly under-read books of the Victorian era was making its Manifold debut.

Naturally, I could wax poetic about this remarkable book highlighting some of my favorite women writers, complete with photographs of each of them, riveting personal/domestic details, and several hilarious advertising surprises towards the text’s end. I could also spent hours praising Manifold for its automatic, ingenious layout of the book’s table of contents. But what truly sold me on the platform was the following:
- The backend of Manifold is gloriously designed for users who can’t stand the white glare of the computer screen due to vision issues, sinus issues, and/or other issues;
- Manifold makes the processes of highlighting, annotating, resource linking, and sharing not only fluid but intuitive. Just highlight a single word and all four of these options instantly appear.
In truth, I could change display on my Mac to mitigate the Pressbooks’ glare, but doing so wouldn’t change the fact that I still greatly dislike the backend layout (too much text in too many columns–see first screenshot). Far more frustratingly, in order to highlight, annotate, and share in Pressbooks, one has to download Hypothesis first, and then still deal with the clunky window that appears from the right side. The fluidity and grace of Manifold, even in changing the appearance of a page while you’re looking at it, is distinctively lacking in Pressbooks, though my accessibility testing thus far with the two platforms indicates that the latter may be winning.

The workshop and a follow-up meeting with Verletta now only showed me how to do an assortment of tasks with Manifold, but, despite some limitations, also sold me on the platform. So I’ll be using it for my capstone. However, Pressbooks will remain my back-up. For all my complaints, its clunkiness, selected plugins, etc, depending on the project and audience it may be a more ideal platform than Manifold. In the end, there is no battle royale, for the most ideal platform truly depends on the creator, the project, the audience, and the support one can garner from librarians.


Feedback/Errata